The word “route” or “routing” often becomes confusing for newbies when they start their web development journeys. Do you have the same concern? Want to get into the details of “what is routing in programming”? If yes, this guide has got you covered as it presents a detailed discussion on routing coupled with some examples to develop a better understanding. Let’s get into the specifics.
What is a Route in Web Development?
Well, “route” is a process of directing or forwarding HTTP requests to the code that controls them. In simple words, the router specifies what would happen when you visit a specific page. Most large-scale applications keep multiple views unique and under different URL routes. For example, a user can log in to an application or view the complete list of their searches on the relevant page. They are two different points of view with two distinct page frameworks. Routing is frequently used in website development to refer to splitting an application’s user interface based on the browser’s URL rules. Let’s understand it with an example.
For instance, if you have clicked on the link “https://www.kodershive.com” and it redirects to “https://kodershive.com/about/”, this is what is known as routing.
Types of Routing in Web Development
Route or routing is usually divided into two different categories. Let’s have a look at them separately.
1. Server Side Routing
The browser (or client) sends a request to the server every time the URL changes. This is why it is called server-side routing.
2. Client-Side Routing
The browser (or client) sends a request to the server when the first page loads. Then, any UI changes (that are based on the URL routes) are managed on the client side. The term “Single Page Application (SPA)” is also used for client-side routing because the application loads once, and then the user updates it dynamically, and the subsequent requests are not required to the server. JavaScript is a driving force in modern Single Application Pages.
Basically, “what is routing in programming” refers to the same concept, which means forwarding HTTP requests to the code that controls them, as stated earlier. Hopefully, now you have got a clear picture of that!
But, many people search online for “what is a route in web development” when they want to explore the journey to becoming a website developer. It means they consider the term “route” as a path to establishing a career in web development. Are you searching for the same? Great! Let’s have a closer look at how to become a credible website developer and how to get the maximum out of this career path.
How to Become a Website Developer? A Step by-Step Guide
Well, never choose a career randomly until you are familiar with its potential and job growth. The same is the case with website development. Do you want to see yourself as a credible web developer in the near future? Don’t forget to follow the below-listed steps.
Step 1: Earn a Degree
If you are planning to become a website developer, earning an academic degree is not compulsory, but it definitely adds extra value to your credibility. When applying to top-grade organizations, you will be amazed to see that they prefer hiring developers having at least an undergraduate degree in website development.
Step 2: Get Hands-On Experience
Earning a degree is good, but getting hands-on experience with web development is a must to excel in this domain. The new developers get concerned about where to get practical experience after completing their degrees. Do you think about the same? Well, as soon as you complete your degree, try applying to various internships, mentorship programs, or entry-level jobs that suit your skills the most. Doing this will open the doors for you to work with industry leaders, and this is how you will get professional web development experience.
Step 3: Work on Your Skill Set
Getting experience is great, but you always have to work on improving your skills. A simple and credible way to polish your existing skills and add more skills to your skillet is to earn professional certifications. These certificates help you learn through practical experiences under the supervision and guidance of leading website developers. Reputable software companies or other organizations prefer taking certified web developers on board.
How Much Can a Web Developer Make in the US?
According to the US News and World Report, in 2020, website developers’ median annual income was $77,200, which varied between $55,390 and $107,620. Seattle was the highest paying city that offered an annual salary of $138,070 to web developers in 2020. San Francisco was listed at number two, with an average annual wage of $113,910.
Read more: What is the Junior Web Developer Salary in the US?
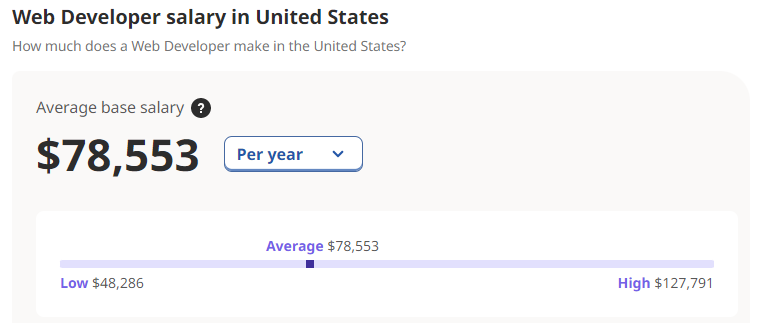
As per an indeed.com survey, the average base salary of website developers in the United States is $78,553, which equals $5,562 per month, $1,437 per week, and $31.86 per hour. The average annual salary varies between $48,286 and $127,791. The pay scale is different for developers having different levels of technical experience in the web development industry. For example, a developer with less than a year of experience can make $70,605 per year, whereas a web developer with more than ten years of professional experience earns an average of $99,875 a year in the US.

What are the Core Responsibilities of a Web Developer?
The basic and most important task of website developers is to understand the business and its target audience for which they are supposed to build a website. As soon as the developers clearly understand the business needs, they can work on the design and development part.
Mostly, web designers work on the design part, and developers take care of the rest, but many developers are also skilled in designing. They can handle both tasks on their own. Once a website is designed and developed, QA engineers ensure every feature is working perfectly before delivering the final version of the project to the client.
What Skills Should a Web Developer Have in 2024?
Having good design, development, and quality assurance skills is great. But, a website developer must also have:
- Excellent communication skills
- Attention to detail
- Great problem-solving abilities
- Creative mind
- Leadership abilities
- A systematic approach to the project
Do you have all these skills? Or willing to develop them soon in the future? Great! You have the potential to become a credible website developer and to keep your head up in the competition. This is something that will set you apart from traditional web developers. Keep working on improving your skills and see the miracles happen.
Final Words
Routing refers to sending HTTP requests to a specific code that manages them all. This guide has closely focused on “what is a route in web development” or “what is routing in programming”. To get into the details of this concept, don’t forget to read through the above discussion.
Do you need a website or mobile app development team to spread your brand’s voice in the digital community? Looking for a trustworthy, loyal, and long-term working relationship? KodersPoint will be your ideal partner. They are an experienced and dedicated team of developers, designers, and QA engineers that promises to provide you with high-quality digital solutions for your business at an unbeatable price.
Do you like reading through similar blog posts? KodersHive has got you covered. Keep checking back for the latest updates. We have a lot more to share with you. Don’t forget to give us your feedback in the comments section.
Frequently Asked Questions
Q: How long does it take to become a website developer?
A: Well, it all depends on which route you adopt. It will take four years to complete if you want to earn an undergraduate degree in web development. But, if you don’t want to go that way, you can do a 1-year diploma or a short course to start your professional career.
Q: Is it good to become a website developer in 2024?
A: Yes, it is one of the finest career paths, and its future seems pretty bright. According to the US Bureau of Labor Statistics, as of May 2021, the average annual income of website developers and designers was $77,030, with job growth of 23% between 2021 and 2031. According to this survey, approximately 22,000 jobs are expected to open annually between 2021 and 2031.
Q: Why does searching this term online give different results?
A: Some people search for it from a technical perspective to get an answer, whereas others expect a non-tech answer to this particular question. This is why the search results vary. Those who search for it to get a technical answer, In contrast, others expect to get familiar with how to become a web developer.
Related Articles
The Web Development Team is Having Difficulty: Who is to Blame?
Node Js Web Application Development Services: Hire a Leading Company